Выберите урок:
Урок 10
Таблицы HTML
Создание html таблиц - это, пожалуй, самая сложная тема в курсе для начинающих. Таблицы можно применять во многих случаях. Основной каркас веб-страницы (шапка сайта, средняя часть, подвал) можно создать при помощи таблиц, либо блоков (слоев). Про блоки мы будем говорить в курсе "для продвинутых", а изучением html таблиц мы займемся прямо сейчас.
Не буду от Вас скрывать, что зачастую таблицы не используются в создании сайта вообще. Например сайт на котором Вы сейчас находитесь не имеет ни одной таблицы. Тем не менее эта тема очень важная и необходимо уделить ей должное внимание.
Создание таблицы html
Таблица html создается при помощи тега <table>. Для того, чтобы создать в нашей таблице строку, используется тег <tr>, все ячейки внутри этой строки будут создаваться тегом <td>. Получается что ячейки создаются внутри строки, а строка создается внутри таблицы. Соответственно тег <td> находится внутри тега <tr> который находится внутри тега <table>. Все эти теги требуют закрытия.
Чтобы не запутаться давайте отдельно выпишем теги и их назначение:
<table> </table> - тег создает таблицу.
<tr> </tr> - тег создает строку внутри таблицы.
<td> </td> - тег создает ячейку внутри строки.
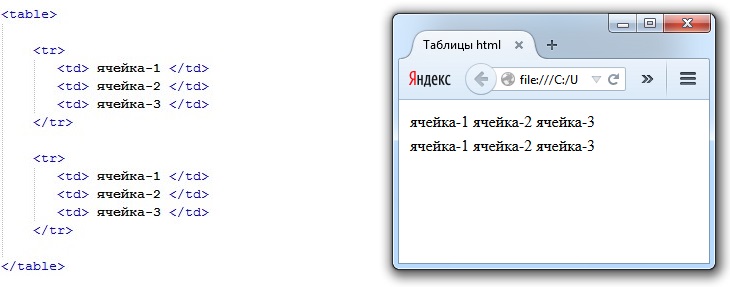
Теперь давайте создадим простенькую таблицу. В таблице будет 2 строки. В каждой строке будет по 3 ячейки. Выглядеть это будет следующим образом:

По умолчанию, таблица создается не имея никаких границ и очертаний, отображается только контент (текст). Для того чтобы задать границы, для тега <table> используется атрибут border. Значение для этого атрибута задается цифрой. Например, если дать значение 1, то толщина рамки таблицы будет 1px (пиксель), если дать значение 5, то толщина рамки будет 5px соответственно.
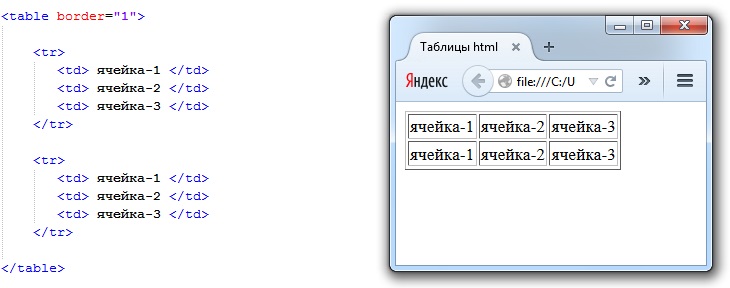
Теперь в качестве примера давайте зададим тегу <table> атрибут border и дадим ему значение 1. Вот что из этого получится:

У тега <table>кроме атрибута border есть и другие, давайте приступим к их рассмотрению.
Атрибуты тега <table>
border - атрибут для определения размера границ таблицы. Данный атрибут мы уже рассматривали в этом уроке, пример смотрите выше.
height - с помощью этого атрибута задается высота таблицы, значение дается в пикселях.
Если данный атрибут не задан, то высота таблицы растягивается по величине содержимого контента
(текста).
Пример написания кода:
<table height="100px">
width - с помощью этого атрибута задается ширина таблицы, значение дается в пикселях.
Если данный атрибут не задан, то ширина таблицы растягивается по величине содержимого контента (текста).
Пример написания кода:
<table width="300px">
bgcolor - атрибут для изменения цвета фона таблицы.
В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода:
<table bgcolor="yellow">
align - атрибут для выравнивания таблицы.
Для данного атрибута могут быть заданы следующие значения:
left - выравнивает таблицу по левому краю.
right - выравнивает таблицу по правому краю.
center - выравнивает таблицу по центру.
Пример написания кода:
<table align="center">

Вы что-то не поняли из этого урока? Спрашивайте!
- stfeducation.uz@gmail.com