Выберите урок:
Урок 13.
Ссылки html
Html ссылки делятся на два основных вида, это внешние и внутренние. В этом уроке мы разберем с Вами оба варианта.
Внешние ссылки html
Внешние ссылки - это ссылки ведущие на страницы других сайтов.
Для создания ссылок используется тег <a>. Ссылкой можно сделать любой текст на странице. Текст который будет между тегом <a> и </a> будет являться ссылкой.
Каждая ссылка (тег <a>) имеет обязательный атрибут href, в его значении указывается адрес страницы на которую ведет ссылка. Повторюсь, атрибут href обязателен! Если нет его, то нет и ссылки.
Теперь в качестве примера давайте на нашей странице сделаем ссылку которая будет открывать главную страницу Яндекса. Код будет следующим:
<a href="http://www.yandex.ru/"> Ссылка на главную страницу Яндекса </a>
Пояснения к коду:
Тег <a> имеет атрибут href
в значении которого указан адрес главной страницы
Яндекса. Далее идет текст который будет ссылкой.
Затем прописывается закрывающий тег </a>.
Если сделать все правильно, то в браузере ссылка будет отображаться следующим образом:
Внутренние ссылки html
Внутренние ссылки - это ссылки между страницами одного сайта. Внутренние ссылки бывают абсолютными и относительными.
Абсолютные ссылки html
Ссылка будет абсолютной, если в атрибуте href
прописывается полный путь к странице.
Пример написания абсолютной ссылки:
<a href="http://www.нашсайт.uz/каталог/страница"> текст ссылки </a>
Относительные ссылки html
Ссылка будет относительной, если в атрибуте href
прописывается не полный путь к странице,
а путь относительно страницы в которой делается ссылка.
Пример написания относительной ссылки:
<a href="каталог/товар"> текст ссылки </a>
Применим знания на практике.
Для начала полезный совет. Если наш файл будет называться "Audi" (с заглавной буквы), а в ссылке на него мы напишем "audi", то ссылка работать не будет. По этому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
Сейчас в нашей папке "Сайт" находится четыре html файла. Давайте сделаем в этих файлах ссылки друг на друга. Для начала нажимаем правой кнопкой мыши на любой из файлов и открываем его с помощью Notepad. Теперь работаем с кодом. Я начну с файла audi.html
<html>
<head>
<title> Audi </title>
</head>
<body>
<h1>Audi</h1>
<a href="index.html">Главная</a>
<a href="audi.html">Audi</a>
<a href="bmw.html">BMW</a>
<a href="mercedes.html">Mercedes</a>
</body>
</html>
Пояснения к коду:
1)
В теге <title> я написал название страницы
(Audi).
2) В теге <h1>
я прописал заголовок страницы (тоже Audi).
3) Далее идут ссылки на все наши файлы.
Писать абсолютные ссылки у нас сейчас нет возможности,
так как сайт еще не в интернете, а это значит, что наши
страницы не имеют абсолютных адресов.
Соответственно все ссылки будут относительные.
Все наши файлы лежат в одной папке, по этому в атрибуте
href пишутся только названия файлов на которые
мы ссылаемся. Обязательно указывайте расширение файлов
(.html).
4) Чтобы наши ссылки были в столбик,
в конце каждой строки я поставил тег <br>
отвечающий за перенос строки.
Напомню, что после тега <h1> ставить тег
<br> не нужно,
так как заголовки страницы по умолчанию пишутся на отдельной строке.
На рисунке который выше, изображен код для страницы audi.html. Теперь сделайте так, чтобы в каждом нашем файле был один и тот же код. Меняйте только содержимое тегов <title> и <h1>. Вписывайте в них соответствующие названия марок авто (BMW, Mercedes), а в файле index.html пропишите в этих тегах "Главная".

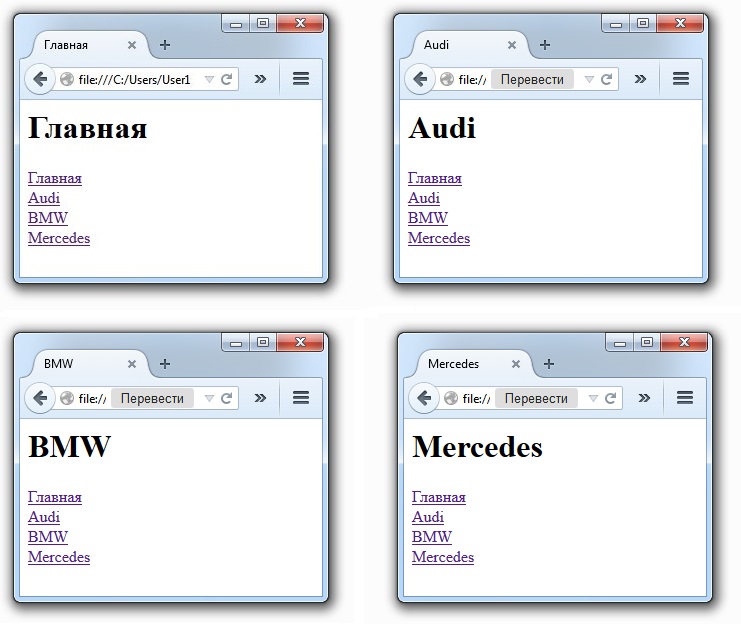
Если Вы сделали все правильно, то в результате у Вас должны получиться 4 страницы как на рисунке. Если зайти на любую из страниц через браузер и нажимать на ссылки, то страницы будут переключаться между собой.

Вы что-то не поняли из этого урока? Спрашивайте!
- stfeducation.uz@gmail.com